【Google】GoogleMapsにGPS情報を取り込む方法
0.やりたいこと
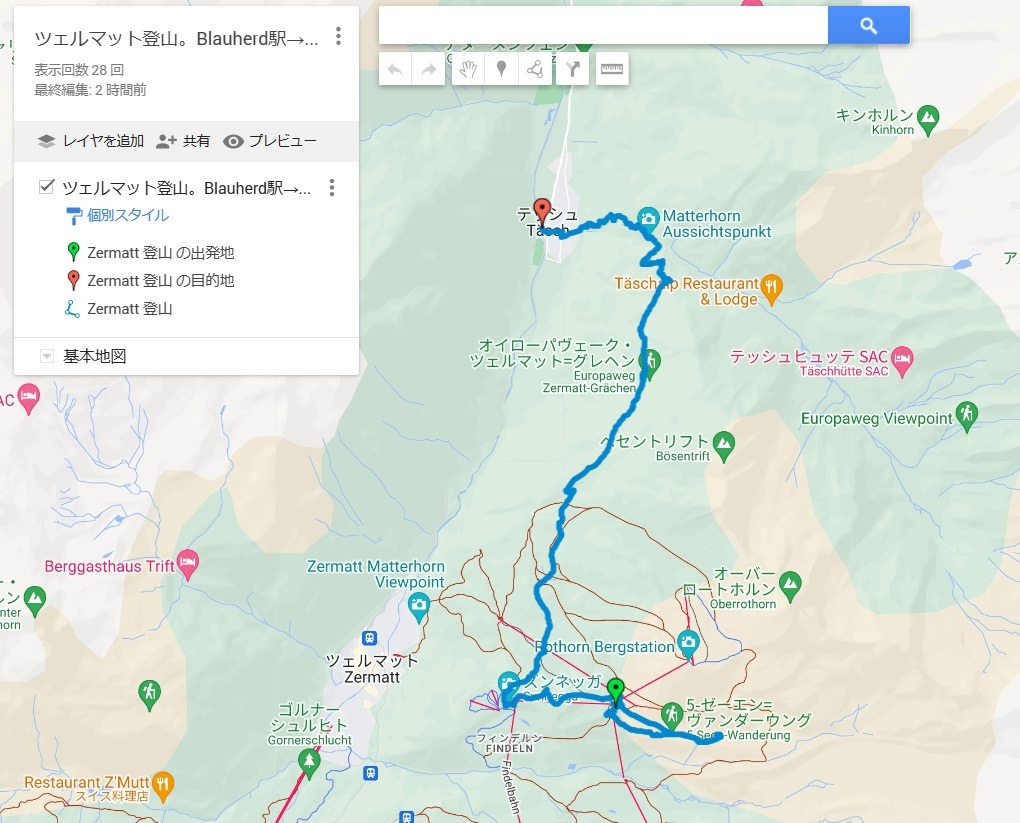
GoogleMapsにGPS情報を取り込んで、以下のようにそのルートの地図をサイトに表示させようと思います。そのためにまずGoogleMapsにGPS情報を取り込む(マイマップに表示させる)ことが必要になります。
1.手順
以下の3ステップでできます。
この記事ではまず(1)を説明します。(2)以降は次の記事で説明します。
(1)GoogleMapsのマイマップに表示したいGPS情報を取り込む
(2)GoogleMapsのマイマップでコードを取得する
(3)埋め込みたいサイトにコードを貼る
2.GoogleMapsにGPS情報を取り込む方法
ここではまずGoogleMapsにGPS情報を取り込み、GoogleMapsのマイマップに表示させるところまで説明します。
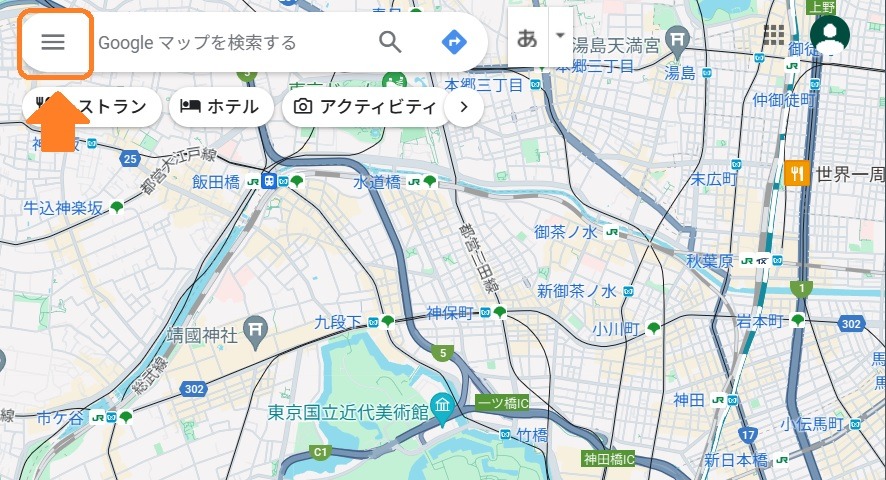
(1)GoogleMapsを開き、左上の設定ボタンを押します。

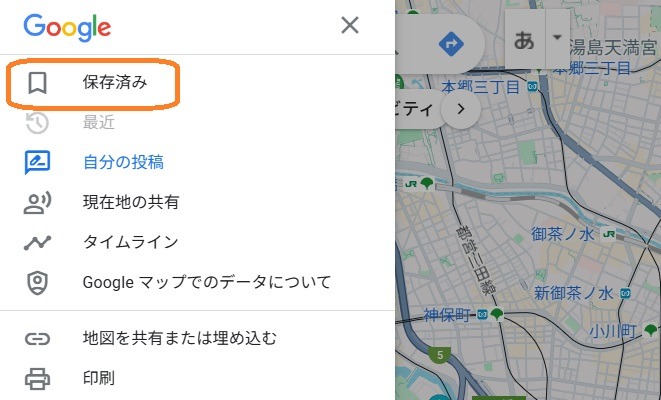
(2)「保存済み」ボタンを押します。

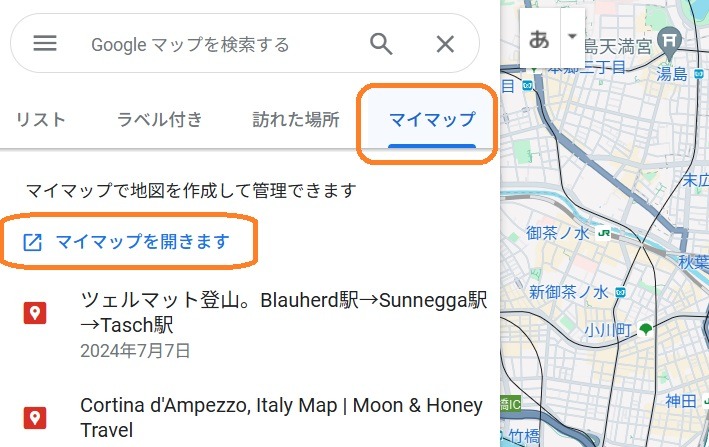
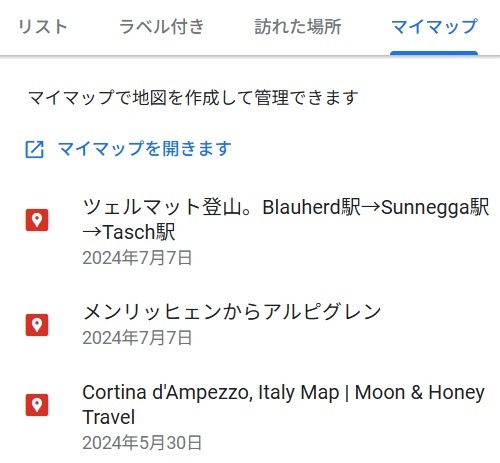
(3)「マイマップ」をクリックし、「マイマップを開きます」を押します。

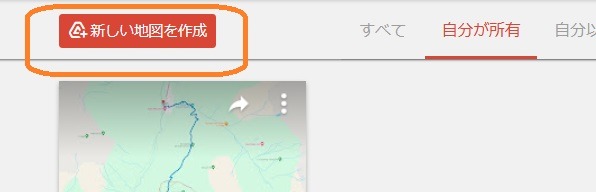
(4)「新しい地図を作成」をクリックします。

(5)「Create」をクリックします。

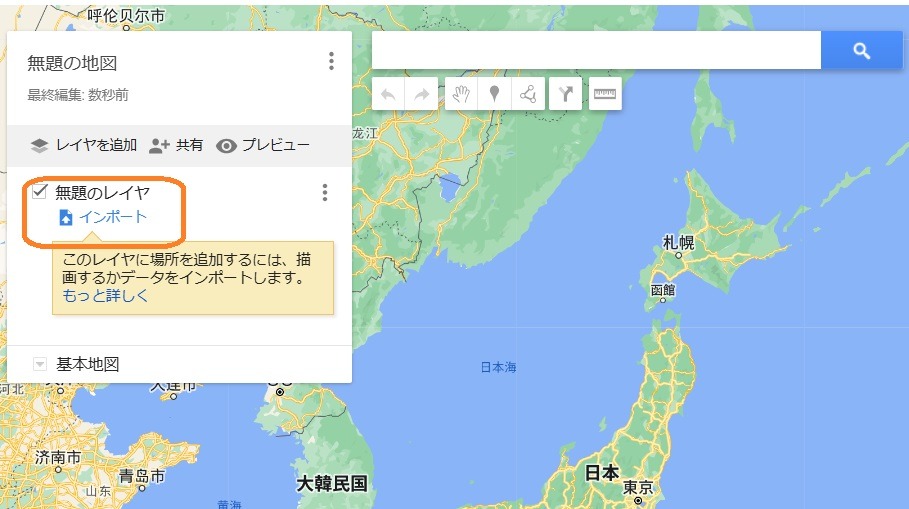
(6)「インポート」をクリックします。

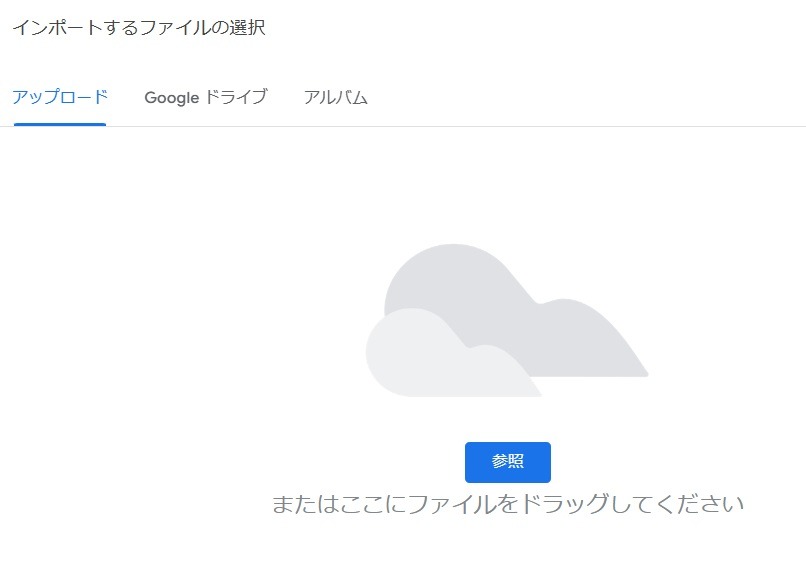
(7)この画面が開いたら、GPSデータをドラッグ&ドロップするか、「参照」ボタンから選択してください。自動で取込みが始まります。

(8)取り込まれたGPSが地図上に表示されます。

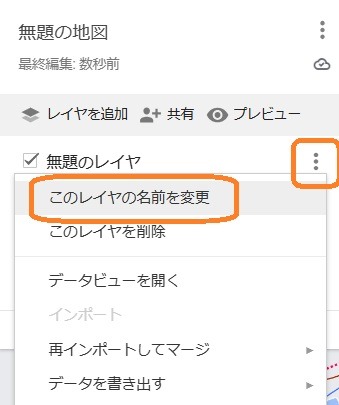
(9)あとは管理しやすいように「無題のレイヤ」や「無題の地図」に分かりやすい名前を付けます。右上の点々ボタンを押すと設定できます。

(10)「無題の地図」は文字をクリックすると編集できます。

(11)マイマップに取り込んだGPSのタイトルが表示されるようになります。

◆関連記事