【Google】GoogleMapsの地図をサイトに埋め込むコードの取得方法
1.やりたいこと
GoogleMapsに取り込んだGPSの地図を、以下のようにサイトで表示させようと思います。
◆関連記事
GoogleMapsにGPSデータを取り込む方法については以下の記事を参照ください。
2.GoogleMapsから地図の埋め込み情報のコードを取得する方法
ここではGoogleMapsに取り込んだGPSの地図情報のコードを取得する方法を説明します。ここで取得したコードを自身のサイトに貼るだけで地図が表示されるようになります。
(1)マイマップで対象の地図を開く
まず以下の手順でマイマップの画面でリンクを作成したい地図を開きます。
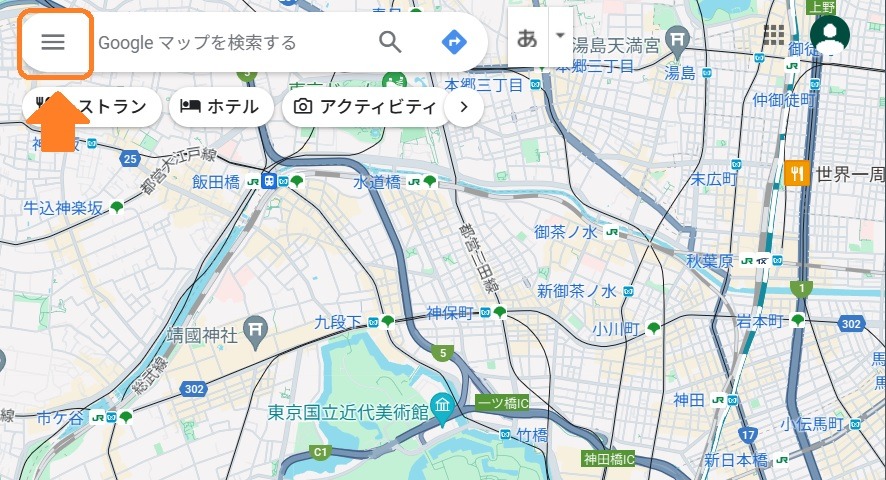
①GoogleMapsを開き、左上の設定ボタンを押します。

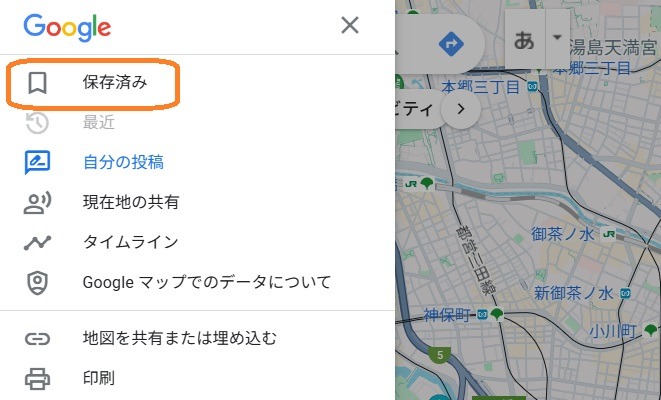
②「保存済み」ボタンを押します。

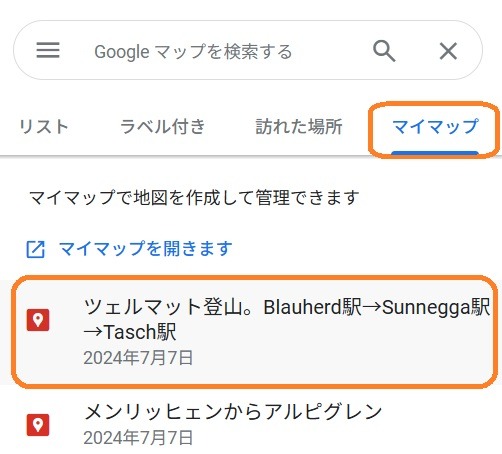
③「マイマップ」をクリックし、次にリンクを作成したいタイトルをクリックします。

(2)マイマップのデータを利用できるようにする
まずデータを共有できるようにしてから、埋め込み用のコードを表示します。
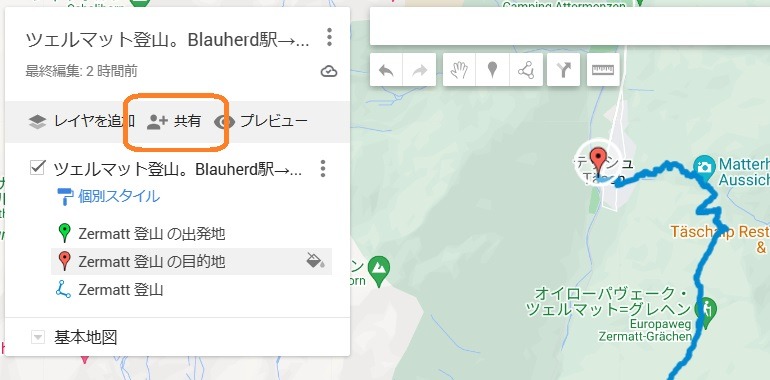
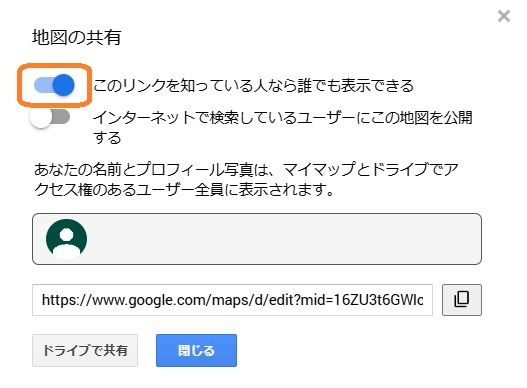
①データを共有するために「共有」ボタンを押します。

②上の「このリンクを知っている人ならだれでも表示できる」をON(青色)にします。

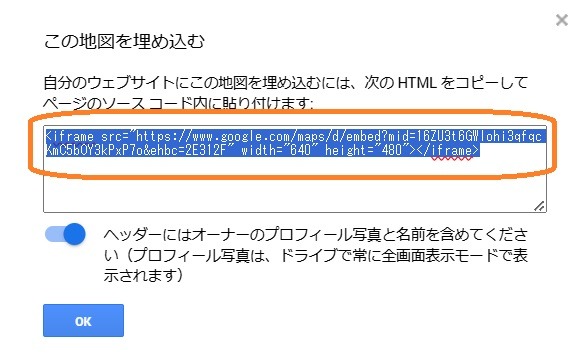
③タイトル横の設定ボタンを押して、「自分のサイトに埋め込む」を押します。

④サイトに埋め込むためのコードが表示されるので、コピーして利用します。

◆関連記事