Power Automate Desktop:ブラウザのテキストボックスの入力
基礎1ではブラウザの起動までの説明を行いました。
基礎2では検索ボックスへの文字の入力方法について説明していきます。
ブラウザの起動については以下の記事をご覧ください。
Power Automate Desktop:ブラウザの起動方法
【Power Automate Desktop】Power Automateを使ったWebスクレイピングの基本となるブラウザの起動について説明します。
◆テキストボックスへの文字の入力方法
以下のオレンジ枠に任意の文字列を入力するとします。

|
(0)事前準備
ひとまず検索を行いたいブラウザを起動し、対象のWebページを開いておきます。
※検索枠やボタンなどの「UI要素」を指定する際に使います。
(1)アクションの追加
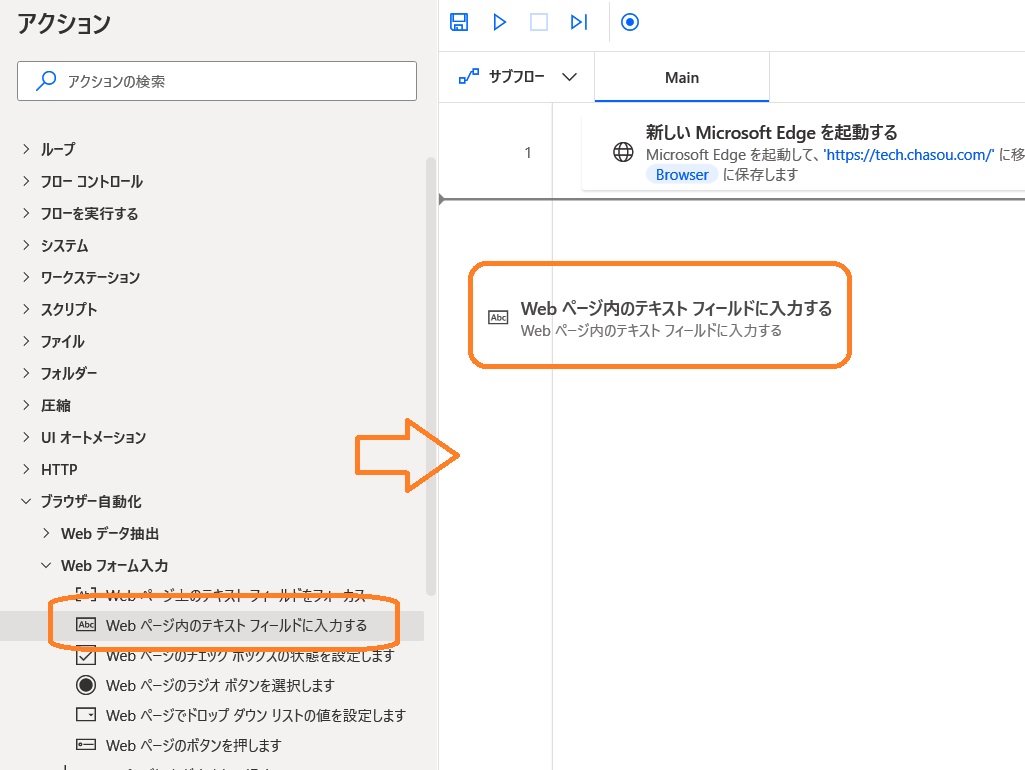
「Webページ内のテキストフィールドに入力する」をドラッグ&ドロップします。
場所:「アクション」⇒「ブラウザー自動化」⇒「Webページ内のテキストフィールドに入力する」
 |
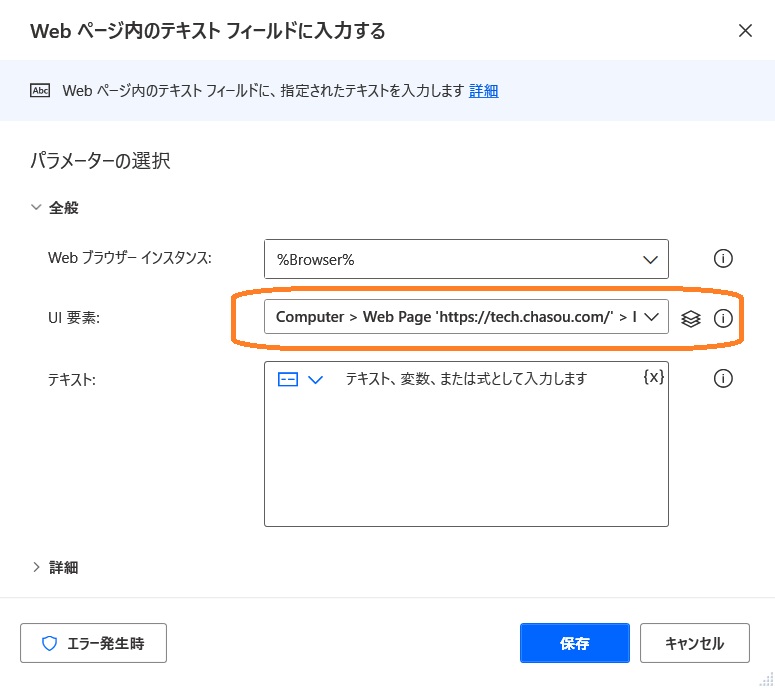
(2)「UI要素」の指定
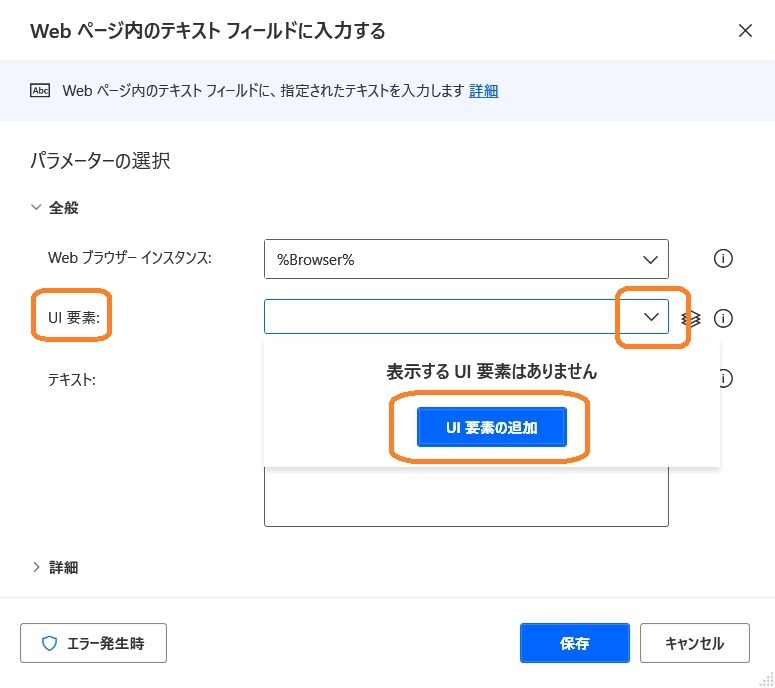
「Webページ内のテキストフィールドに入力する」画面が開くので、「UI要素」の右側のプルダウンボタンを押します。
「UI要素の追加」ボタンが出てくるので、それをクリックします。

|
(3)「UI要素」の追加
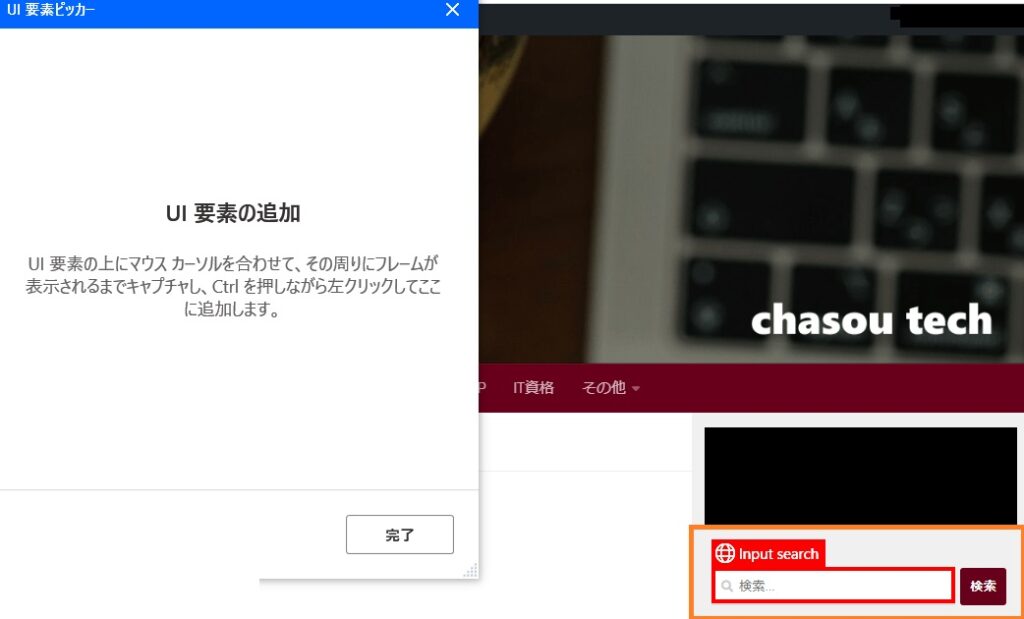
ブラウザに「UI要素ピッカー」というものが表示されます。
ブラウザ上の対象の要素(ここでは「検索ボックス」)を触ると赤い枠で囲まれます。
囲まれた状態で「Ctrl」を押しながら、左クリックを押します。
クリックすると「UI要素ピッカー」は消えます。

|
(4)「UI要素」が登録されます
「Webページ内のテキストフィールドに入力する」画面に戻り、「UI要素」に値が入っていることが確認できます。

|
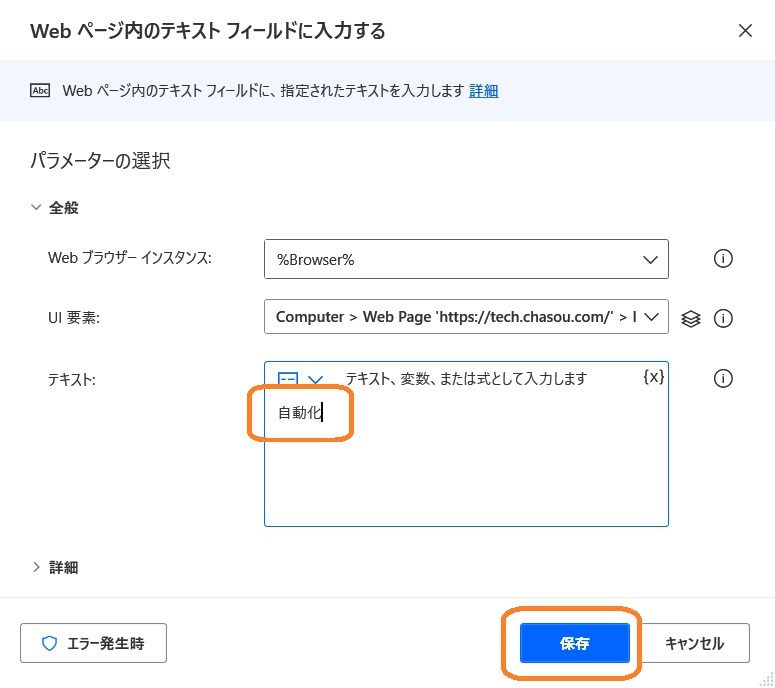
(5)検索文字の指定
「Webページ内のテキストフィールドに入力する」画面の「テキスト」欄に検索文字列を入力します。
ここでは「自動化」という文字列を検索するようにしています。
文字列を入力したら、「保存」ボタンを押します。

|
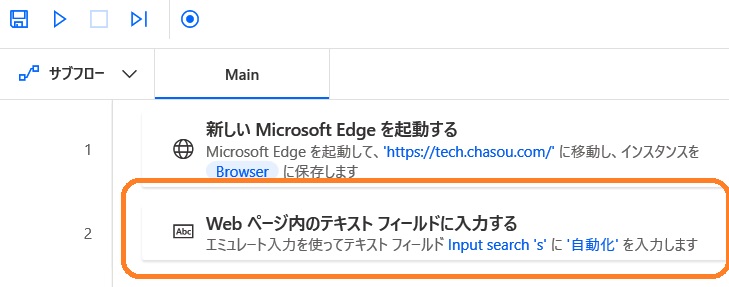
(6)フロー画面の確認
フロー画面にテキスト入力のアクションが追加されているのが確認できます。

|
◆関連記事
Power Automate Desktop:ブラウザの起動方法
【Power Automate Desktop】Power Automateを使ったWebスクレイピングの基本となるブラウザの起動について説明します。