WordPress:【サイトの構築(7)】子テーマの設定
◆子テーマの設定手順
テーマを決定した後、子テーマの設定を行う場合は以下のステップで設定をしていきます。
- 子テーマ作成で必要となる2つのファイルを作る
- フォルダにまとめて子テーマ用のzipファイルにする
- WordPressに子テーマのzipをアップロードし、有効化する
1.子テーマ作成で必要となる2つのファイルを作る
ひとまず子テーマ用のファイルを保存するフォルダを作成し、テキストファイルを二つ作ります。
子テーマを作成するには、以下の2つのファイルを作る必要があります。
【下準備】子テーマ用のフォルダ・ファイルの作成
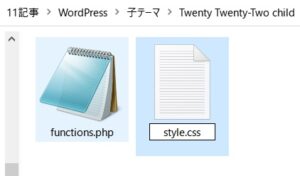
以下のようなフォルダとファイル構成になるようにしていきます。

①フォルダ作成
任意の場所に子テーマとわかるようなアルファベットのフォルダ名にして作成します。
次にフォルダ内にテキストファイルを2つ作ります。

②ファイル名の変更
それぞれのテキストファイルを拡張子から「functions.php」と「style.css」に変更します。どちらのファイルでもかまいません。。

警告メッセージが出ますが無視します。

2つとも変更すれば下準備は完了です。

(1)「functions.php」の内容
「functions.php」をダブルクリックするとメモ帳が開くので、以下のコードを貼り付けます。
|
1 2 3 4 5 6 7 8 |
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') ); } ?> |
(2)「style.css」の内容
「style.css」をダブルクリックするとメモ帳が開くので、以下のコードを貼り付けます。
|
1 2 3 4 5 |
/* Theme Name:Twenty Twenty-Two child Template:Twenty Twenty-Two Version:1.2 */ |
貼り付けた後、以下の部分を参考に親テーマにしたいものに変更してください。
「Theme Name」は任意のアルファベットの名称
「Template」は親テーマの名称(親テーマは事前にインストールされている必要があります。)
「Version」は親テーマのバージョン
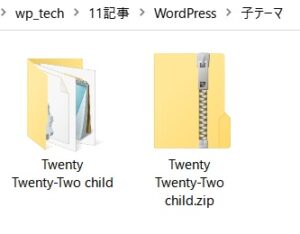
2.フォルダにまとめて子テーマ用のzipファイルにする
以下のように、子テーマ用に作ったフォルダをzipファイルにしてください。

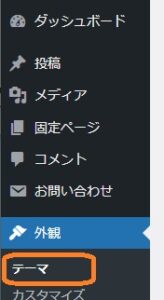
3.WordPressに子テーマのzipをアップロードし、有効化する
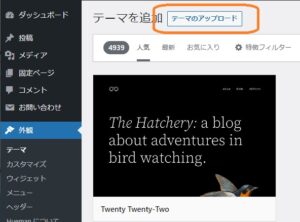
WordPressのメニュー欄の「テーマ」をクリックします。

開いた画面の上にある「テーマのアップロード」をクリックします。

「ファイルを選択」をクリックし、先ほど作ったファイルを選びます。
選んだら、「今すぐインストール」をクリックします。

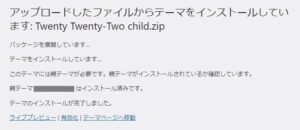
問題なくインストールが完了すると以下のような画面が表示されます。
※親テーマをインストールしていないと、エラーになります。

インストールされたテーマを「有効化」すれば完了です。有効化は上の画面、もしくは「テーマ」でできます。