Power Automate Desktop:ブラウザのボタンのクリック、検索の実行方法
基礎2まででブラウザの起動と検索ボックスへの文字の入力方法まで説明しました。
基礎3では検索ボックスに入力された文字で検索をするため、検索ボタンをクリックする方法について説明していきます。
基礎1と2については以下をご覧ください。
Power Automate Desktop:ブラウザの起動方法
【Power Automate Desktop】Power Automateを使ったWebスクレイピングの基本となるブラウザの起動について説明します。
Power Automate Desktop:ブラウザのテキストボックスの入力
【Power Automate Desktop】Power Automate Desktopを使ったWebスクレイピングの基本となるテキストボックスの入力と検索方法について説明します。
◆検索ボタンのクリック
(1)アクションの追加
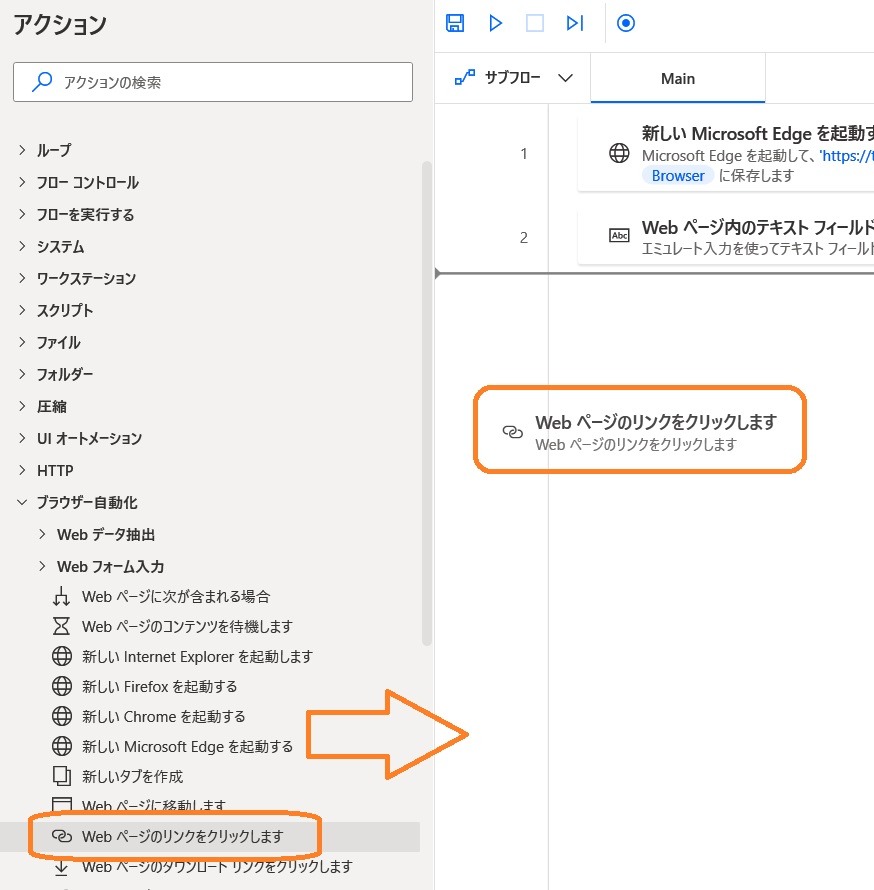
「Webページのリンクをクリックします」をドラッグ&ドロップします。
場所:「アクション」⇒「ブラウザー自動化」⇒「Webページのリンクをクリックします」
 |
(2)「UI要素」の指定
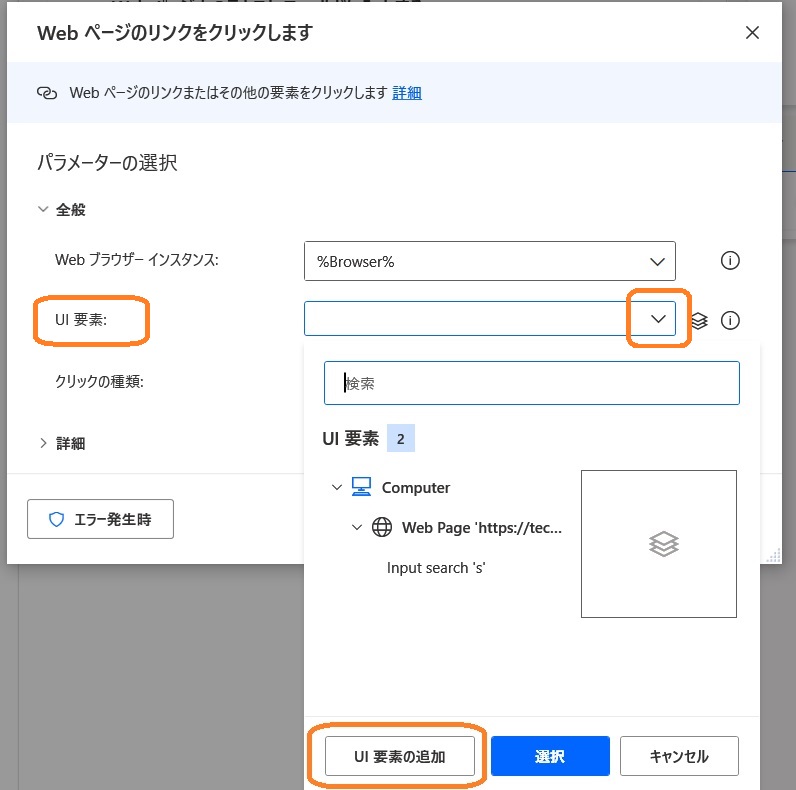
「Webページのリンクをクリックします」画面が開くので、「UI要素」の右側のプルダウンボタンを押します。
「UI要素の追加」ボタンが出ているので、それをクリックします。

|
(3)「UI要素」の追加
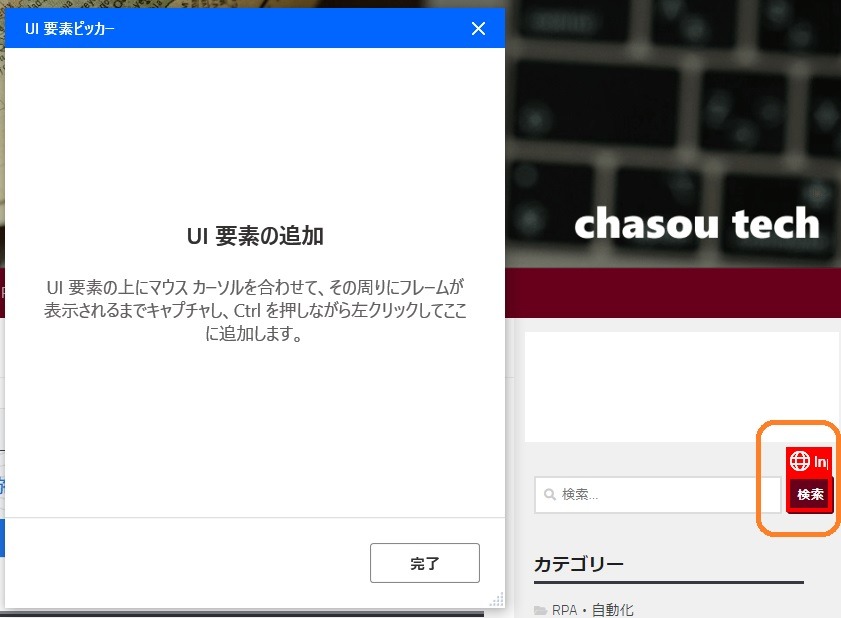
ブラウザに「UI要素ピッカー」というものが表示されます。
ブラウザ上の対象の要素(ここでは「検索ボタン」)を触ると赤い枠で囲まれます。
囲まれた状態で「Ctrl」を押しながら、左クリックを押します。
クリックすると「UI要素ピッカー」は消えます。

|
(4)「UI要素」が登録されます
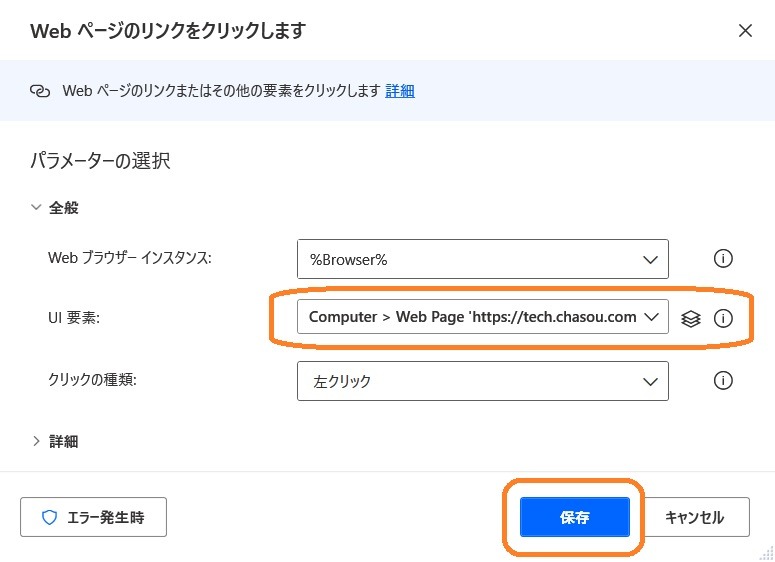
「Webページのリンクをクリックします」画面に戻り、「UI要素」に値が入っていることが確認できます。
確認ができたら「保存」ボタンを押します。

|
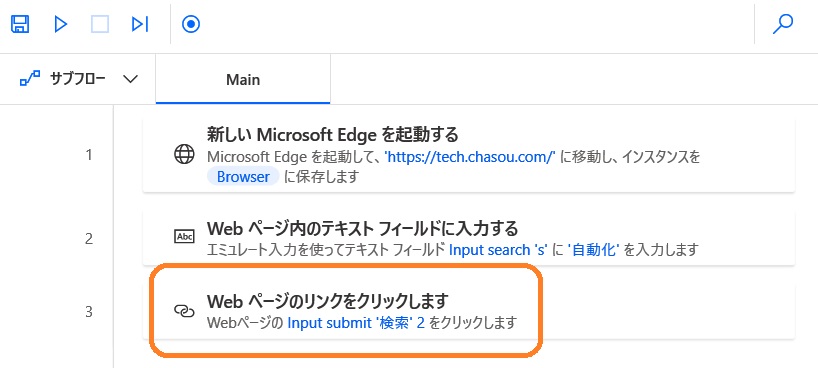
(6)フロー画面の確認
フロー画面にテキスト入力のアクションが追加されているのが確認できます。

|
◆検索実行
実行ボタンを押して、ブラウザの起動から、検索枠への文字列の投入、検索ボタンをクリックが動作するか試してみます。
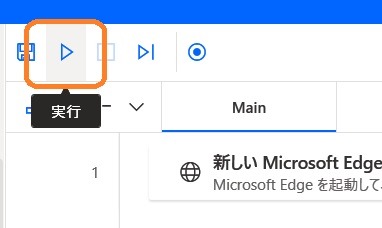
(1)実行
フロー画面の上にある以下の実行ボタンをクリックします。

|
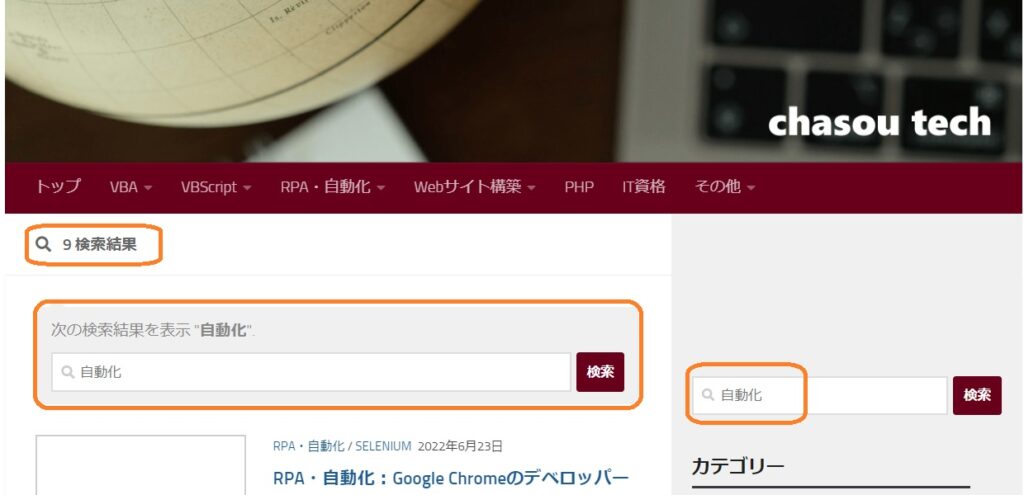
(2)作成したフローが動き、検索結果が表示されます。
「自動化」に関連した記事が9件表示されました。

|
◆関連記事
Power Automate Desktop:ブラウザの起動方法
【Power Automate Desktop】Power Automateを使ったWebスクレイピングの基本となるブラウザの起動について説明します。
Power Automate Desktop:ブラウザのテキストボックスの入力
【Power Automate Desktop】Power Automate Desktopを使ったWebスクレイピングの基本となるテキストボックスの入力と検索方法について説明します。