UiPath:基礎3:ボタンのクリック、検索の実行方法
基礎2まででブラウザの起動と検索ボックスへの文字の入力方法まで説明しました。
基礎3では検索ボックスに入力された文字で検索をするため、検索ボタンをクリックする方法について説明していきます。
基礎1と2については以下をご覧ください。

UiPath:基礎2:テキストボックスの入力・入力前のクリアの方法
【UiPath】UiPathを使ったWebスクレイピングの基本となるテキストボックスの入力と検索方法について説明します。自動入力前にテキストボックスのデータを削除・クリアする方法についても説明します。
◆検索ボタンのクリックの設定
(1)アクティビティに「クリック」を追加
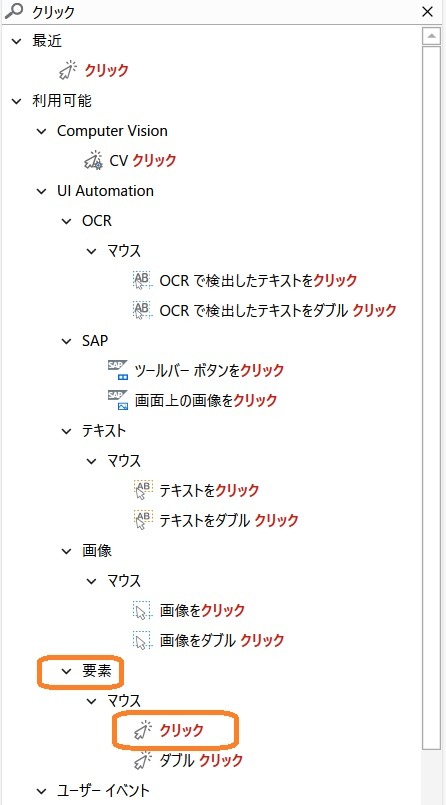
「クリック」をアクティビティにドラッグ&ドロップします。
場所:「UI Automation」⇒「要素」⇒「クリック」

|
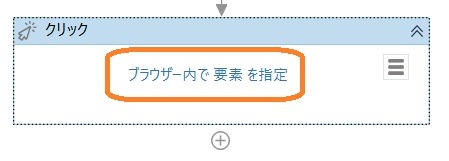
(2)「ブラウザー内で要素を指定」をクリック
「クリック」がシーケンス内にできるので、そこの「ブラウザー内で要素を指定」をクリックします。

|
(3)ブラウザの要素を指定する
事前に開いていたwebページで、検索ボタンを触ると色が変わるので、そこをクリックします。
自動的にシナリオに戻り、アクティビティが追加されます。

|
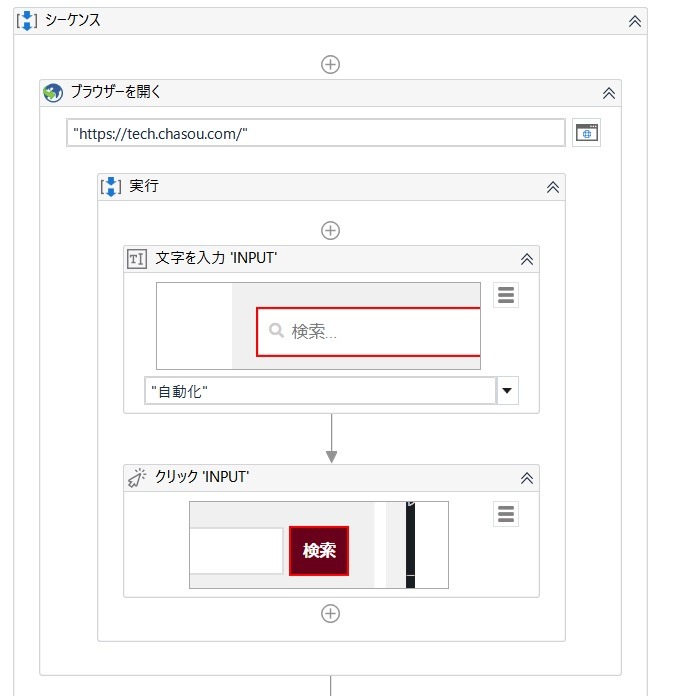
(4)シナリオの確認
以上の設定が終わると以下のようなシナリオができます。

|
◆動作確認
(1)実行
「ファイルを実行」押して、動作を確認してみます。

|
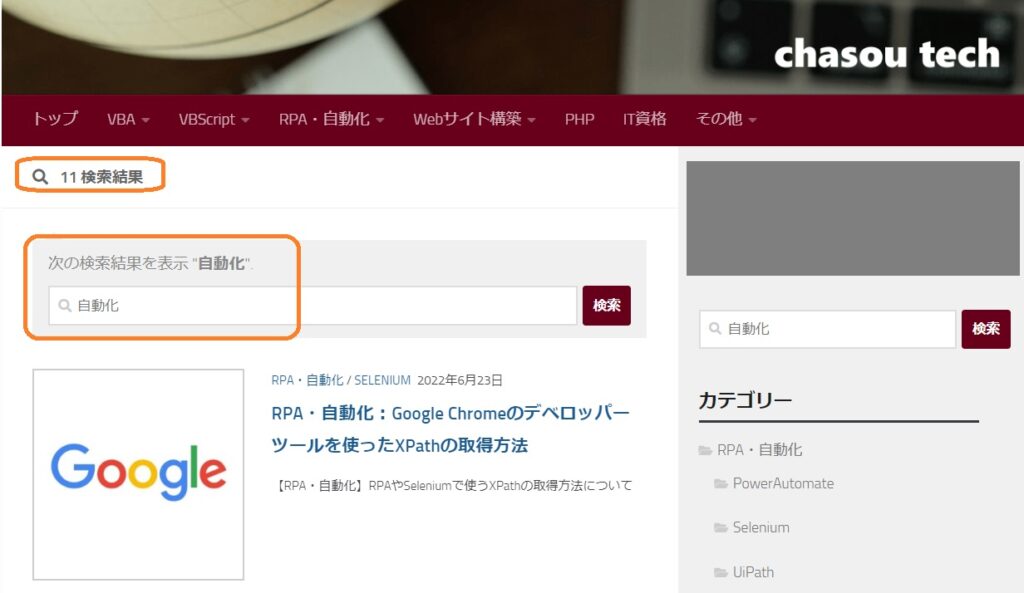
(2)結果
検索結果のページが開いていれば成功です。
 |
◆関連記事

UiPath:基礎2:テキストボックスの入力・入力前のクリアの方法
【UiPath】UiPathを使ったWebスクレイピングの基本となるテキストボックスの入力と検索方法について説明します。自動入力前にテキストボックスのデータを削除・クリアする方法についても説明します。